「Content is king = コンテンツ(内容)が王様だ」
ビル・ゲイツが発したというこの言葉は、今やあらゆる発信の基本となっています。
見た目を整えただけのWebサイトやテクニックだけにこだわったSEOは、誰の心も動かしません。ですが、使いづらいWebサイトや間違ったSEO対策の上で展開されるコンテンツもまた、残念ながら誰の心にも届かないと言えるでしょう。
王様の威厳を高め、その発言に重みを持たせるもの。それがカッコよくて使いやすいWebサイトであり、正しい技術で施されるSEO対策です。私たちは、それを実現するためにさまざまな工夫を講じています。
実は、完璧に正しいコーディングでなくても、一般ユーザーが閲覧する分には問題ない程度に表示できてしまうことがあります。そのため、予算が限られる制作プロジェクトでは、見た目さえ整っていればヨシとして納品されてしまうケースがしばしば見受けられるようです。
正しく適切なコーディングには、こういったメリットがあるのです。
プレアでは、コーディング担当者によるクオリティのバラツキを防ぐため、細かなコーディングガイドラインを設けています。


A4で5枚に渡り、絶対に外れてはいけないルールが記されています。コーディング技術はどんどん新しくなるので、内容を常に見直し、アップデートしています。
※内部資料のため、わざと読めない程度のサイズに加工しています
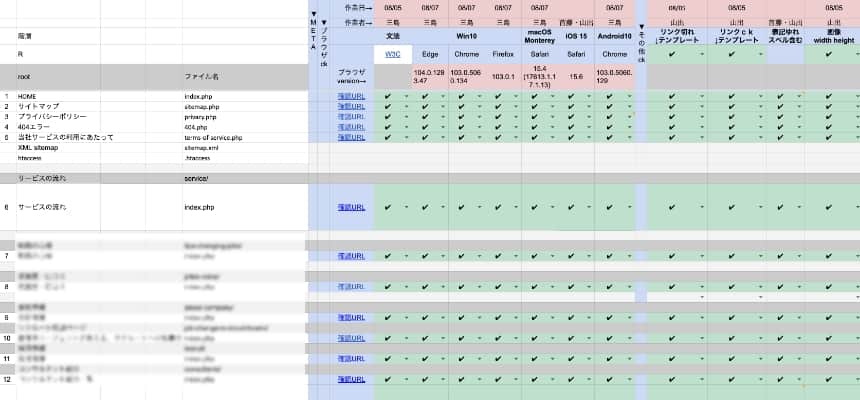
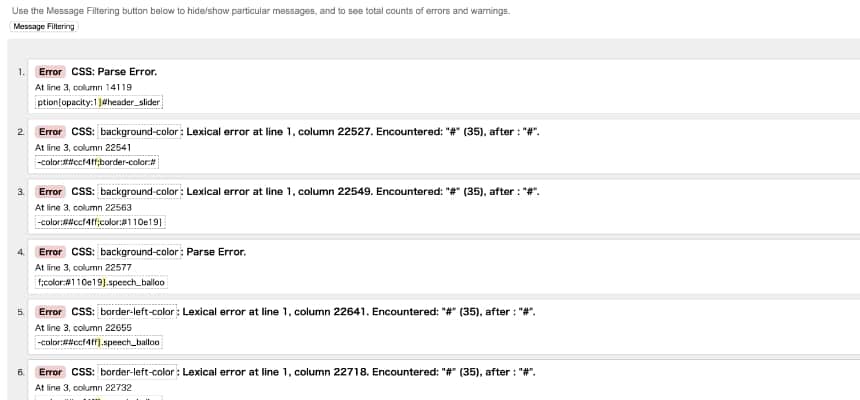
できあがったコードがガイドラインに沿っているかをコーディング担当者以外が確認する工程も設け、ダブルチェックに努めています。Windows、Mac、iPhone、Android、さまざまなデバイスやブラウザでチェックすることで、思わぬ崩れを防ぎます。


機械的にあがってきたエラー項目は、すべて修正適用してしまうとデザインやユーザビリティを損ねてしまう場合があります。無条件に従うのではなく、最終的に人の目で確認することで、より良いサイトができあがります。
「表示スピードが1秒から3秒に伸びると、直帰する人が32%増える(2017年 Google)」という話を聞いたことがある人も多いのではないでしょうか。
そして、スピードとともに表示の重さも重要。スマホからの閲覧が多いサイトでは特に、「〇〇のサイトを見ると通信容量が恐ろしく増える」と言われてしまうことがないよう、画像や動画を適切に扱うことが重要です。
パソコン用にアップした画像をそのままスマホで表示させてしまうと、大きすぎるため無駄に重たくなってしまう場合があります。そのため、必要に応じてスマホはスマホ用の画像を表示させることが多いのですが、その方法に注意すべきポイントがあります。
プレアでは、コーディングガイドラインにて2.のやり方を明確に定めています。
画像のサイズ(縦・横のpx数)を過不足ない大きさに調整することももちろんですが、さらに専用のツールを用いて圧縮することで容量を大幅に軽くすることができます。人の目ではほとんど違いがわからないような仕上がりですが、重さにして1/5程度になることも往々にしてあるのです。
そのほか、pngやjpgといった画像形式の選択を適切におこない、WordPressプラグインにて次世代型画像形式(WebP)にも標準対応することで、画質の良さと軽さの両立を図っています。
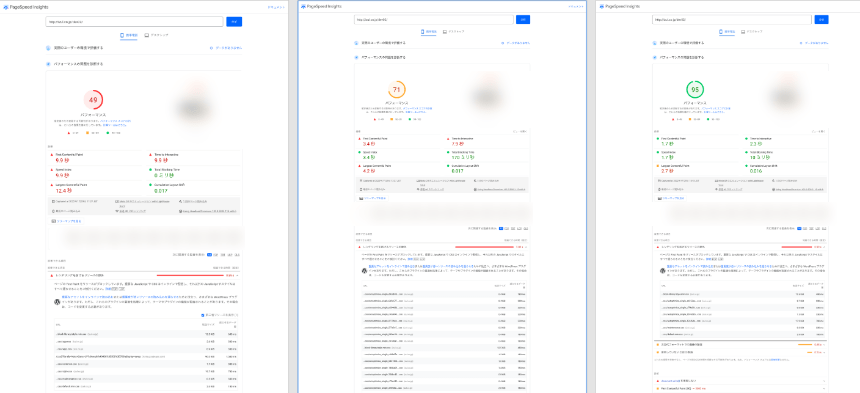
Googleのスピードテストツール(ページスピードインサイト)への基本的な対策もおこなっています。

ただし、ページスピードインサイトの点数はGoogle検索順位にあまり相関関係がなく、(低すぎるともちろんマイナスポイントになってしまいますが)過剰にこだわる必要はないというのがプレアの考えです。Google公式のGoogle Analyticsを入れるだけでも点数が下がってしまうくらいなので……(苦笑)
ユーザビリティやデザインとのバランスを取りながら、無理のない対策を講じるのが理想的です。
プレアは、代表取締役の香川がフォトグラファーとして活動していることもあり、写真や動画へもこだわりがあります。こちらの記事にも詳しく記載しています(撮影ディレクションの心得)。
デザイナーやクライアントの意向を確認しながら、どんなカットを撮影するかの計画を練ります。
たとえば「担当者の写真」と一口に言っても、
などなど、決めるべきことは山のようにあります。
また、どうすればそのカットが実現できるか、タイムスケジュールはどうするのかなど、調整が必要な部分も多々あるため、クライアント担当者さまに不安な思いをさせないよう前もって丁寧な準備をしていきます。
大分県内であれば弊社代表の香川がフォトグラファーを担当することもありますが、そうでないときは社外のフォトグラファーを手配することになります。
いずれのパターンでも、撮影料の交渉や日程調整、当日に向けての打合せまでプレアで担当していますので、クライアントさまの手を煩わせることはありません。
たとえ現場が遠方であっても、必ずプレアのディレクターまたはコンサルタントが同行して現場の指揮を取ります。フォトグラファーだけで進められるように思われるかもしれませんが、現場の指揮官がいるのといないのとでは、その仕上がりは雲泥の差になるのです。
より良い写真を撮るために現場で誰よりも走り回る人、それが私たちです。
「文章を書くのが苦手ではない」という人でも、ウェブライティングのルールにのっとって読みやすいコピーを書くのは案外難しいものです。
プレアでは、基本的にすべてのライティングを私たちが担当しています。専門的な内容については、クライアントへのヒアリングやさまざまな調査を踏まえて、書けるレベルまで勉強してからのライティングに臨むようにしています。
費用を抑えたいなどの理由でクライアントさまが原稿をご用意くださるケースもありますが、その場合でもリライト(誤字脱字や言い回しのチェック、修正)はご依頼いただくようお願いしています。